インターネット普及支援をPRするためのチラシを作成します。
今回は、使い慣れたGIMPを使って、作成していきたいと思います。
大まかなデザインと内容を考える
今回は配布用と説明用の2点を作成する。
配布用はわかりやすく文字を大きくする。
具体的に、インターネット接続支援だけをターゲットにする。
説明用は必要な情報をすべて入れるようにする。
公共団体、役場などへの説明にも使えるようにする。
具体的に、インターネット普及支援の意義、高齢者支援、無料wifi設置、など盛り込む
GIMPを使って実際にチラシを作る
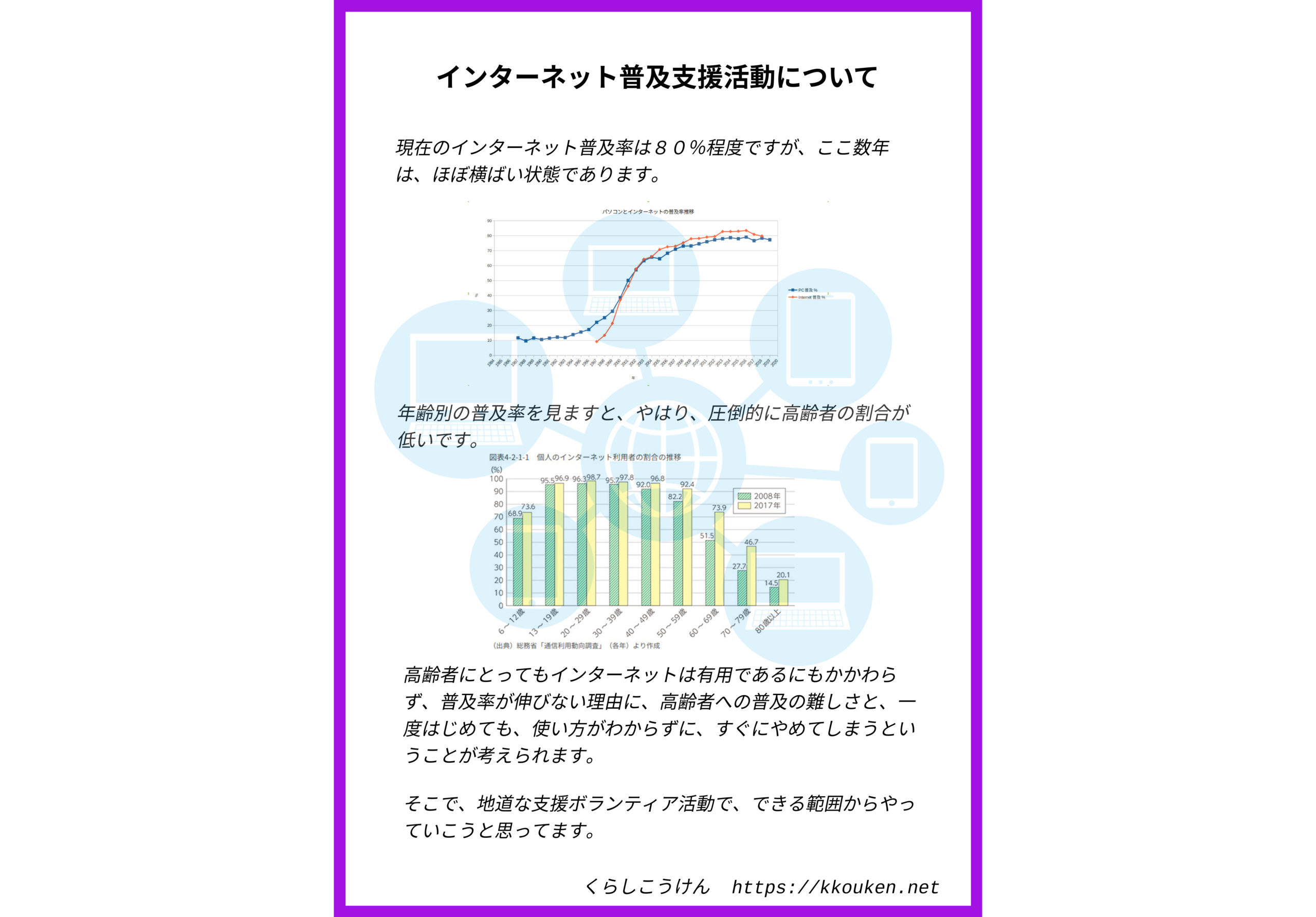
説明用チラシを作成します。
1.GIMPを開く

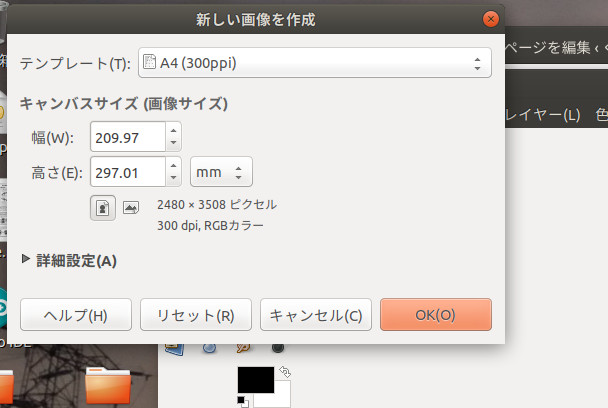
2.「ファイル」→「新しい画像」→「テンプレート」から「A4」を選択 →「OK」

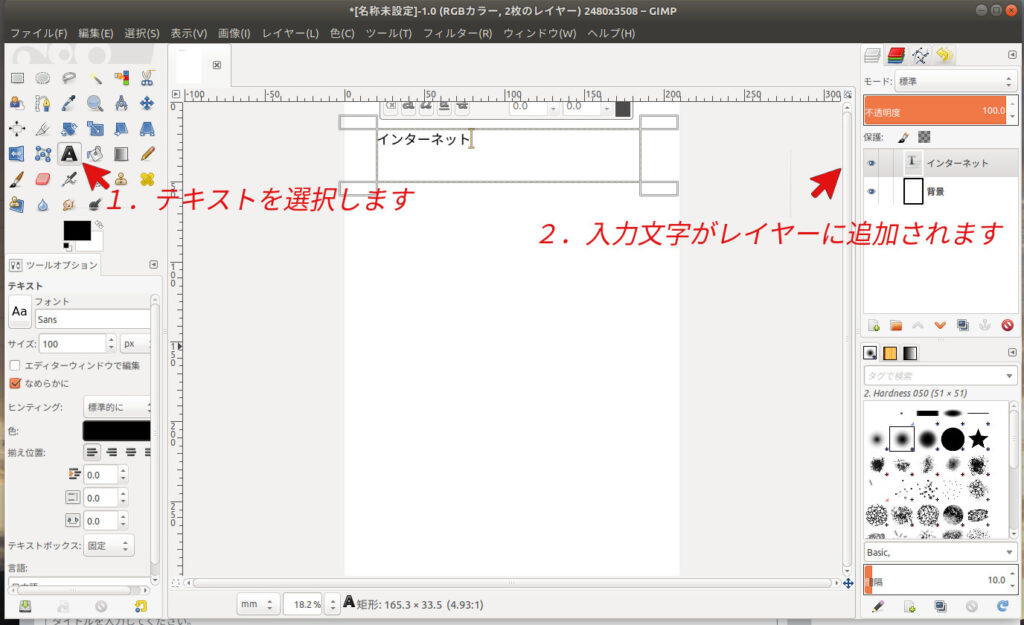
3.「テキスト」を選択 → 文字を入力 (入力文字がレイヤーに追加される)

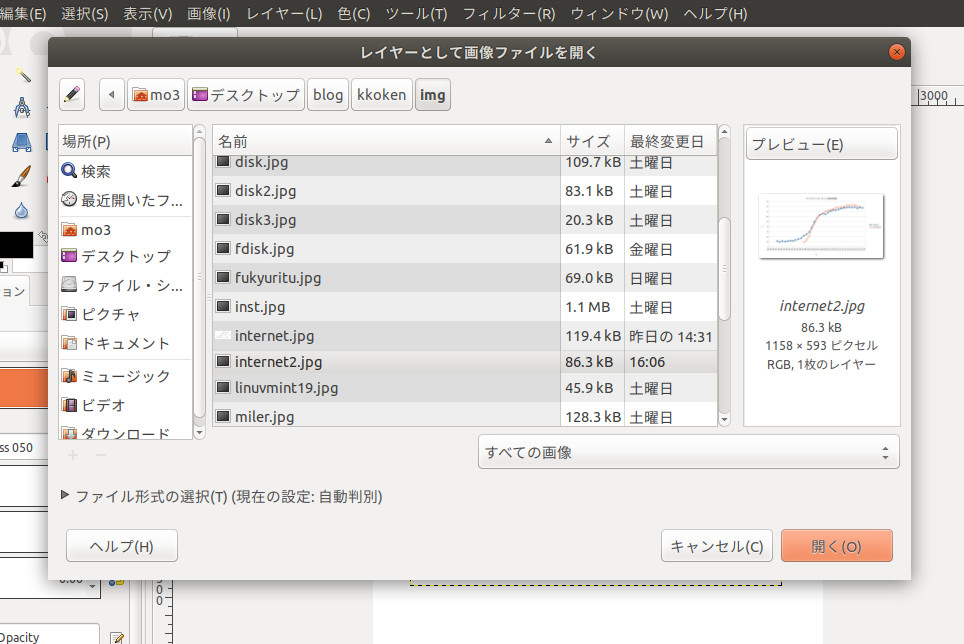
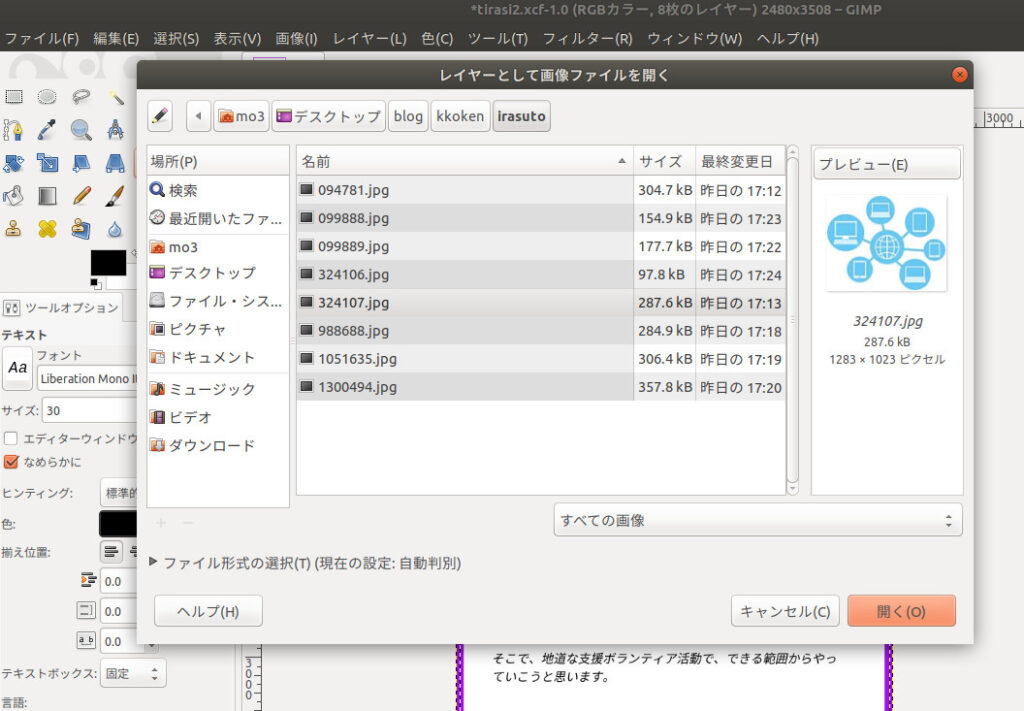
4.「ファイル」→「レイヤーとして開く」→ 画像選択 →「開く」

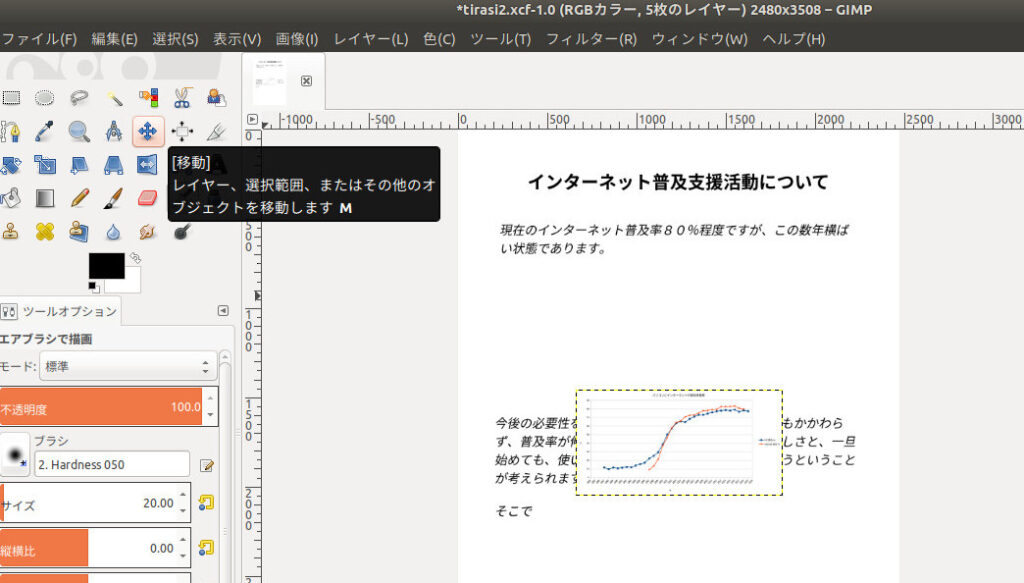
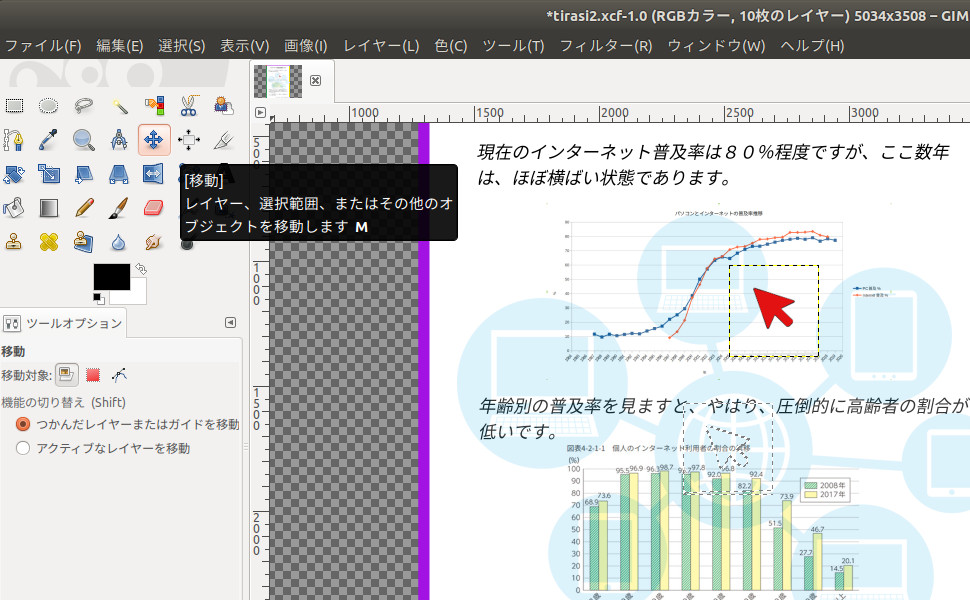
5.画像「移動」を選択 → 画像を左クリックしながら移動させる

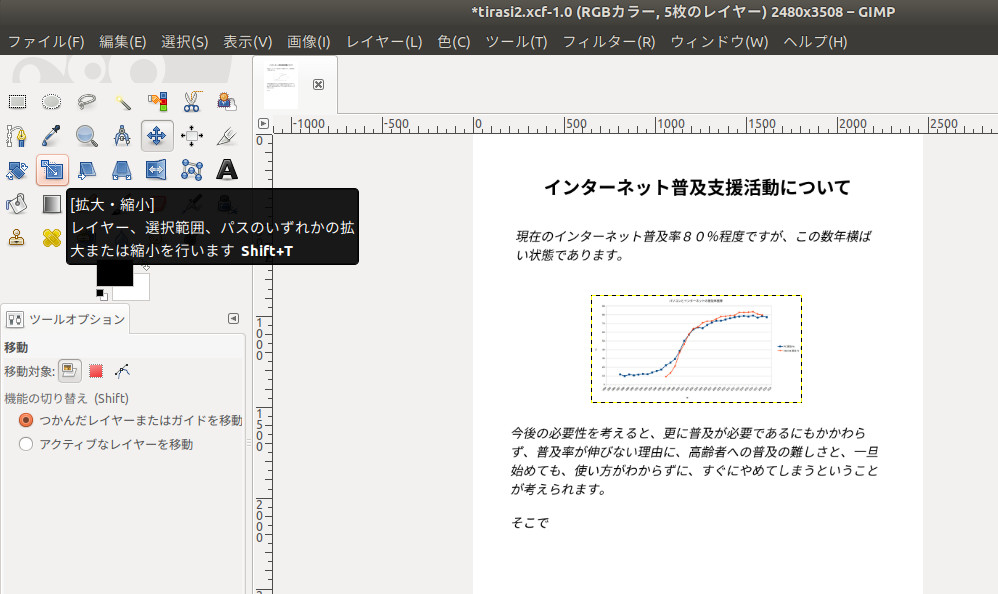
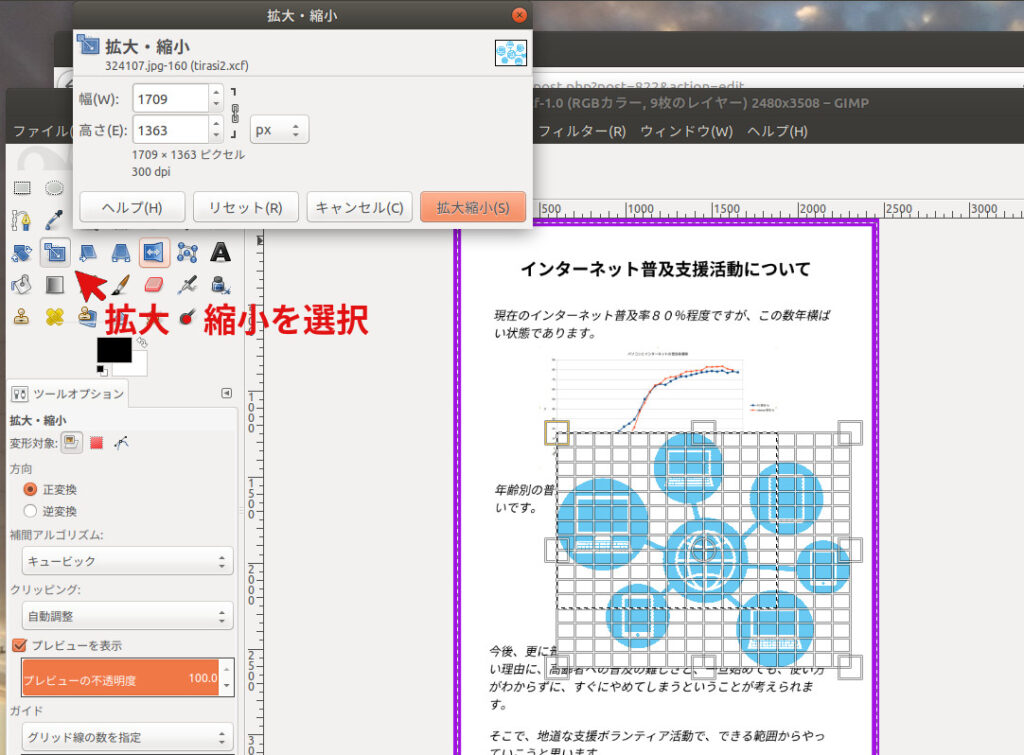
6.画像「拡大・縮小」を選択 → 画像を左クリック

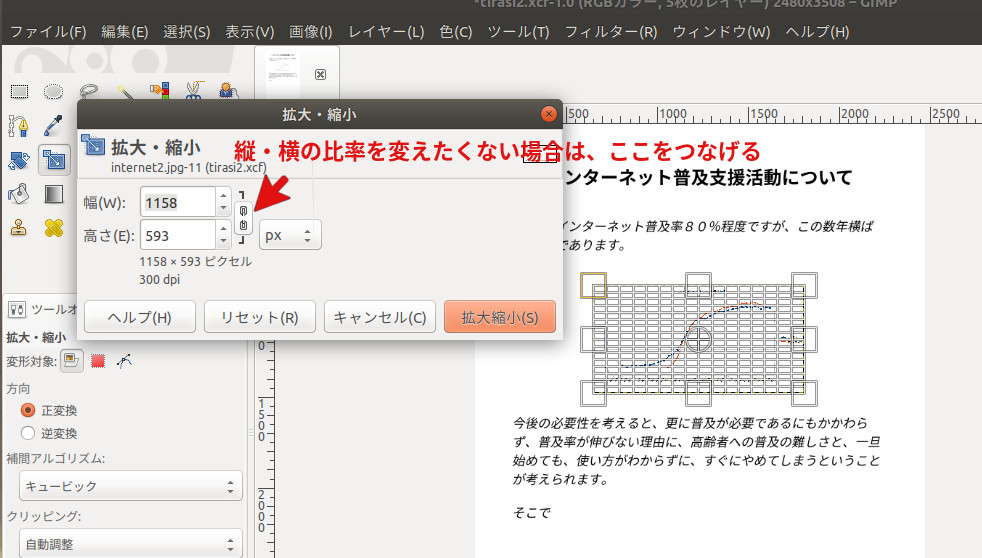
7.画像を拡大(縮小)する →「拡大縮小」

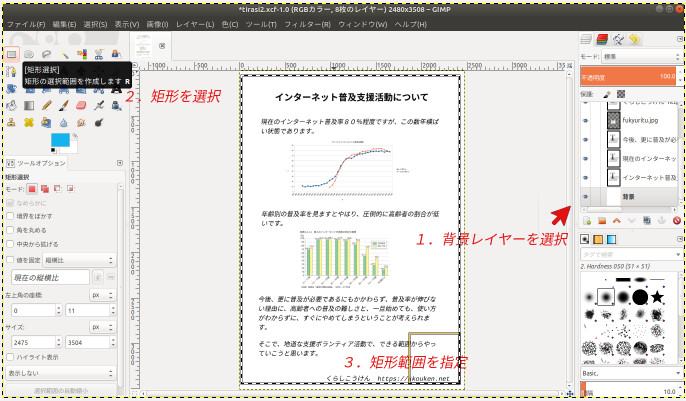
8.「背景」を選択 →「矩形」→ 背景全体を枠線で囲む

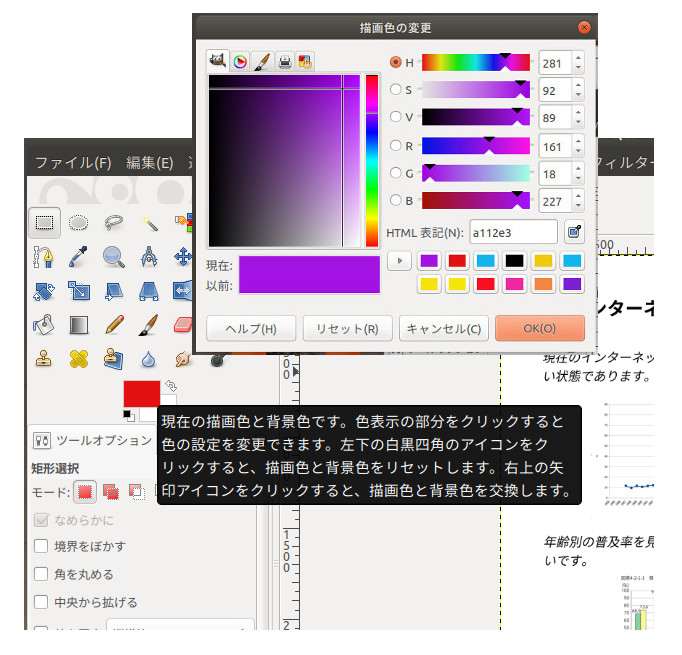
9.描画色を変更→「OK」

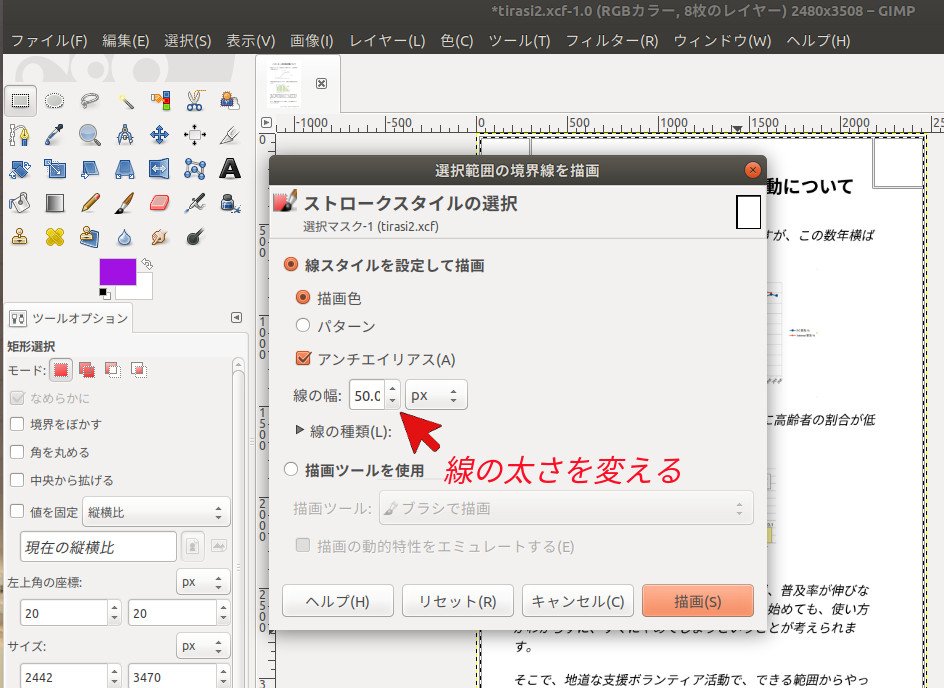
10.「編集」→「選択範囲の境界線を描画」→ 線の幅指定 →「描画」

11.「ファイル」→「レイヤーとして開く」→ ファイル選択 →「開く」

12.「拡大・縮小」を選択 → サイズを合わせる →「拡大縮小」

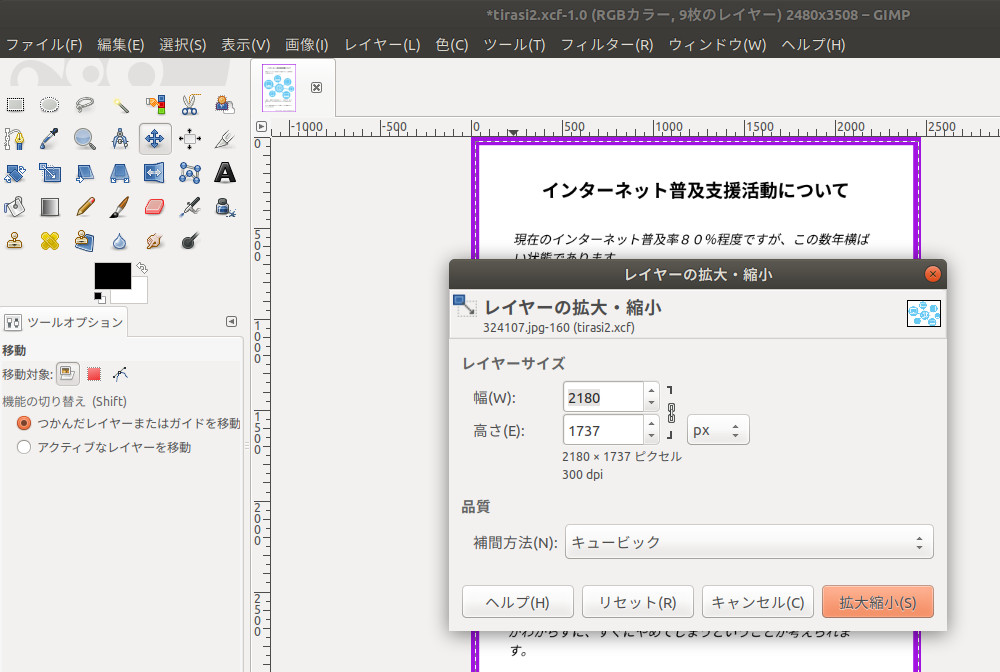
13.(12.が上手くいかなかったら)「レイヤー」→「レイヤーの拡大・縮小」→サイズ変更

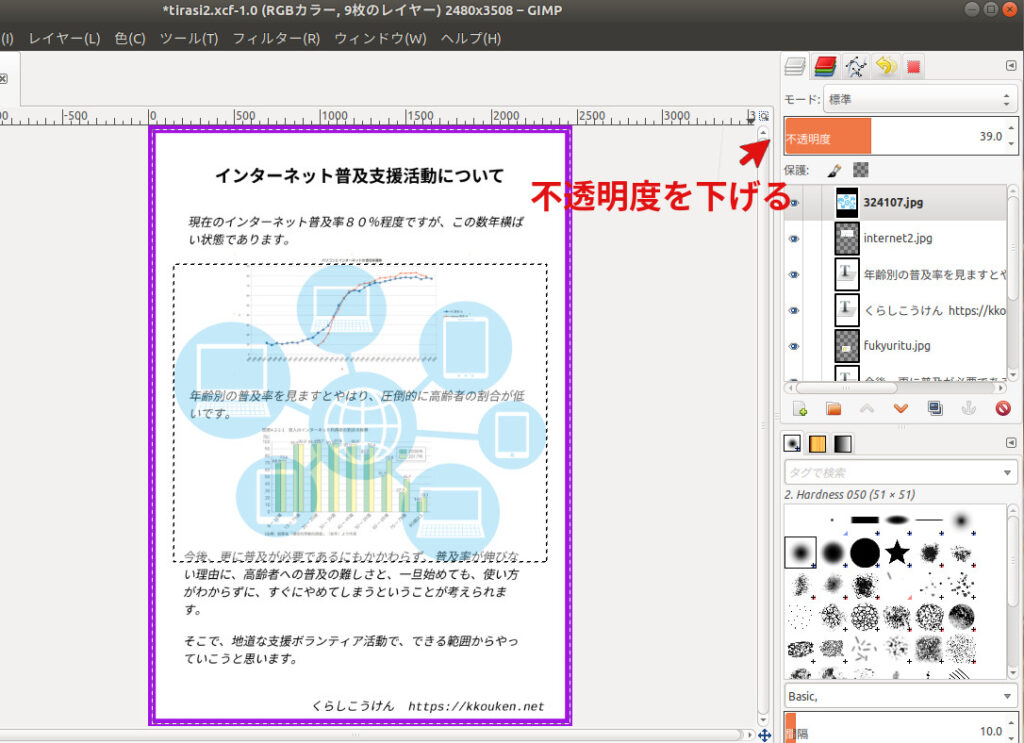
14.不透明度を下げる → メインが見えたら終了

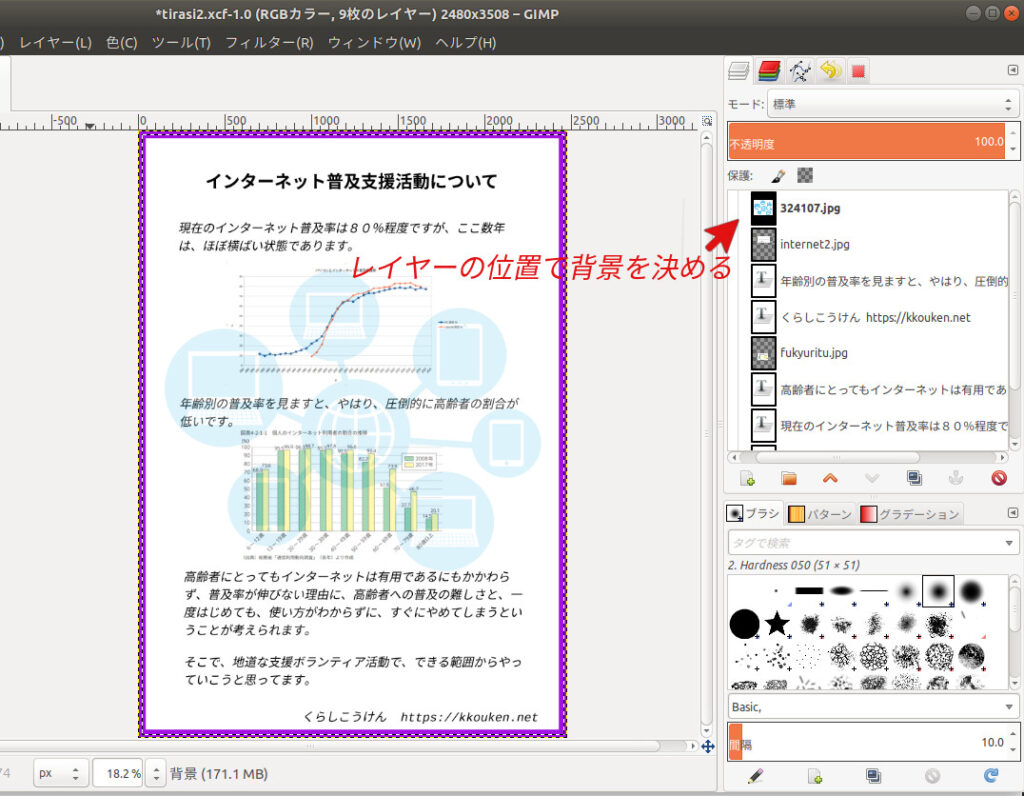
15.完成(レイヤーの位置を変えると背景も変わります)

おまけ 矢印を入れる
1.「ファイル」→「レイヤーを開く」→「開く」

2.「レイヤー」→「レイヤーの拡大・縮小」→「拡大縮小」

3.「レイヤー」→「透明部分」→「アルファチャンネルの追加」

4.「ファジー選択」→ 画像(矢印の外側)をクリック→「編集」→「消去」

5.「移動」→ 画像をお好みの位置へ

まとめ
GIMPについては、いろいろとやり方があるようなので、試してみて、自分に合うやり方を見つけることが良いのではないでしょうか。